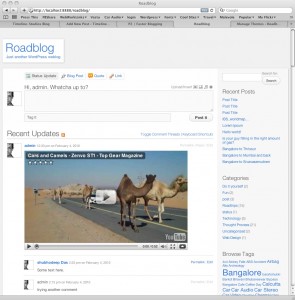
The P2 theme from Automattic is probably the best theme there till date for an active blog. It supports inline comments and posting right from the homepage itself. The inline comments on this blog is also inspired by the P2 theme, in future would probably style P2 to run on this blog.
Arithme is a company that deals in internet and intranet related security and anti-spam software. The requirement was to create a website that’s easily scalable to accommodate newer products as well as easy to maintain at the same time.
The Initial ideas were created to suit any HTML + CSS environment. In the later stages the same was ported onto WordPress as a Theme for easy maintenance and upgrades.

The product pages are configured as pages within WordPress CMS structure. Posts related to a particular product and categorized as a particular product will appear within a product page as well.

The Homepage is created and themed in a way to draw out content from 2 pages hidden within the WordPress structure. Latest News and Blog Posts can also be accessed directly from the Homepage.

Although this system has some limitation with the number of Items the navigation bar can hold, it still manages to look elegant and attractive reducing navigation clutter on the screen.
Working with WordPress
The site uses the Page structure within WordPress to associate to different sections and products. The pages and sub-pages structure has been used extensively to create the depths within the website. The user has an option to upload a single banner image for every page. They also have options to upload 5 special images per page along with images in line text. This has been done to accommodate any need to have special flowcharts.
The post structure can be categorized to appear within a page as well. Related posts to a product can be made to pop up on the product’s page itself. The post structure also supports the News and Blog sections of the website. View the gallery to get a basic idea.
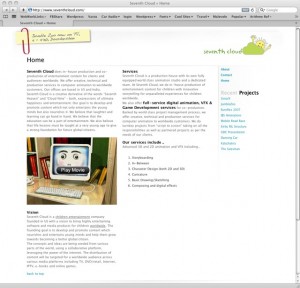
Designing for creative people is always tough. They have their own ideas, we have our own ideas. Although we may be better at doing the web stuff, we cannot always ignore the ideas coming from the other side. Goblin’s website was such a situation. We were rigid to keep within the budget, they wanted something that was not rigid at all. The site is not fully online as yet. Based on wordpress, we are still waiting for the data to go in.

The website has a very quirky homepage that is static and directs to various sections of the CMS driven site

The same theme and minimalist approach is carried over to the inside pages as well

Each inside page has a specific image and animation attached to it to appear as a header and footer. A right side floating menu provides the navigation.
The website
The final website is a result of very creative thinking coming from Goblin and us trying to blend that into very straight forwards and rigid CMS structure. From the homepage the website does not look like a wordpress themed site, and that was one of the requirements.
Easy updates and inclusion of videos were the next requirement. Youtube was the chosen platform for videos and there were to be embedded within each post for viewing. Goblin is yet to fill all the dat on to their website.
- The same theme and minimalist approach is carried over to the inside pages as well
- The website has a very quirky homepage that is static and directs to various sections of the CMS driven site
- Each inside page has a specific image and animation attached to it to appear as a header and footer. A right side floating menu provides the navigation.
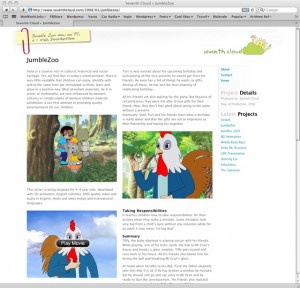
Seventhcloud is a 2D animation company developing 2D animation and 3D animation content (in collaboration with Timeline) for Indian Television.

Using wordpress, each project page is capable of showing a video, a gallery and many images with text

The site is formatted like a blog to save time and keep it simple
The site was created using WordPress as a CMS in a very short time. Some new features were added in like quicktime players and 2 column post (Tugbucket). Purpose built in a short time, the site served its purpose, but was more of a Blog layout and approach.

















Getting inline comments on any WordPress Theme Homepage
Just like this Blog’s homepage. The steps are easy. Here is a small description into how I got this done on this blog. Why I got this done is explained first. Over the years I have shied away from commenting on Blogs simply because one has to click and go to a comments popup form or a post page, not that works just fine on larger posts where there are tons of stuff to read, tons of Maps and Images and other stuff to go through, but for a very simple day to day blogging, that kind of comes across as a lose nut in the theme, and that’s how I got around to get this done.
Here’s how.
Step 1. Open you index.php file in the theme and locate the loop. That should look like this. It should start with the following:
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>And end with the following:
<?php endwhile; ?>....
<?php endif; ?>
Between these two parts is where your posts pop up and the whole thing is repeated over and over again depending on the amount of posts you would want to load up on the homepage, which can be set right there in the settings. We don’t want to touch that.
Step 2: Now open your single.php file and find this small piece of code.
<?php comments_template(); ?>Change that to:
<?php $withcomments = "1"; comments_template();?>Copy that and paste it right above the end of the loop, just before this:
<?php endwhile; ?>....
<?php endif; ?>
This should result in the comments form and the comments to pop up right under each post. But that would also pop up a bunch of errors as each form field ID would get repeated over and over again, and that can’t be cool.
Step 3: Now open the comments.php file in your theme directory. In that you will have to locate each ID identifying each field in the comments form. Either prefix or suffix them with the following code to make them unique. The code pulls out the post ID and adds a suffix to the already existing ID after a hyphen. Here’s how:
<input type="text" name="author" id="author" value="<?php echo esc_attr($comment_author); ?>" size="40" tabindex="1" <?php if ($req) echo "aria-required='true'"; ?> />Becomes:
<input type="text" name="author" id="author-<?php the_ID(); ?>" value="<?php echo esc_attr($comment_author); ?>" size="40" tabindex="1" <?php if ($req) echo "aria-required='true'"; ?> />Note the:
-<?php the_ID(); ?>added right after the “author” in the ID of the Input Field. Do this for all the fields and submit buttons. Once you are done, you are error free for most of the part. But there still remains one problem, now when the page loads, you will see all the comments form and that cant be good, it would look cluttered and bad.
Step 4: Add or Change the “Reply” button under the post, in most themes this button is linked to the post page.
Instead put this Hyperlink to the “Reply” button:
<a href="javascript:toggleLayer('respond-<?php the_ID(); ?>');">Reply</a>By any luck, you would have already added the “Post ID” identifier to the “respond” ID in the comments.php. That leaves us with the Javascript. Copy the following code and place it within the <head> section of your header.php file.
<script type="text/javascript">function toggleLayer( whichLayer ) { var elem, vis; if( document.getElementById ) // this is the way the standards work elem = document.getElementById( whichLayer ); else if( document.all ) // this is the way old msie versions work elem = document.all[whichLayer]; else if( document.layers ) // this is the way nn4 works elem = document.layers[whichLayer]; vis = elem.style; // if the style.display value is blank we try to figure it out here if(vis.display=='' && elem.offsetWidth!=undefined&&elem.offsetHeight!=undefined) vis.display = (elem.offsetWidth!=0&&elem.offsetHeight!=0)?'block':'none'; vis.display = (vis.display==''||vis.display=='block')?'none':'block'; }</script>Thats it. you are done. This Javascript will simply “Show/hide” your comments form identified by “respond-(postID)”. Now I am no PHP guru, but this seems to work just fine returning zero errors.
[Edit] If you are copying the codes from above in green. Make sure you copy them into Notepad / Textedit and remove all formatting (convert to plain text) before pasting them in.